All,
this time I want to share my expertise in customization Hyperion Planning Data Entry Form on the last version 11.1.2.3.
Before to begin, we must analyze how is possible customizing Hyperion Planning forms using JavaScript. Being able to customize forms using JavaScript is a great feature of Hyperion Planning. There are, for example, JavaScript functions that allow you to create custom validations for forms. If you're using version 11.1.2.1, then you're all ready to go. However, if you're using the latest version then you have to enable this functionality. We're going to do that in this post and then show you how to get started working with specific applications and forms.
For this JavaScript implementation, we must follow the next four steps.
For this JavaScript implementation, we must follow the next four steps.
Step 1: Enable JavaScript
customization for your Hyperion Planning application
Customization can be
enabled for each Planning application individually. There is an application
property, named ORACLE_ADF_UI, that can be set to true or false. It controls
whether or not the application user interface appears using the Oracle Application
Development Framework (ADF) or as presented in version 11.1.2.1.
The default in 11.1.2.3
is true.
In order to change this
to the 11.1.2.3 interface and thereby enable JavaScript customization, we'll
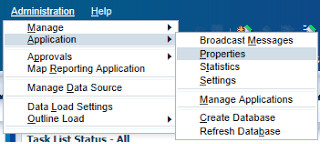
open up application properties from the Administration section of the menu.
From Administration
menu, select
[Application] > [Properties]
In the Application
Properties tab click the add button to add the ORACLE_ADF_UI property,
which isn't listed by default.
This will add a new row
for the property. In the Property Name column type insert the ORACLE_ADF_UI value. Then, set it to false in the Property Value column, since we want the old 11.1.2.1 interface.
Click Save button and you will
get the following message. I've found that simply closing the application and
then reopening it suffices to have the setting take effect. Your mileage may
vary.
Step 2: Locate and open
the ValidateData.js file under 11.1.2.3 installation
Follow the steps below
to find the validateData.js file and customize it.
- If you look in : “<MIDDLEWARE_HOME>\EPMSystem11R1\products\Planning\AppServer\InstallableApps\Common\”
- There will be a file called HyperionPlanning.ear
- If you expand this file using something like 7zip, or equivalent, there will be a HyperionPlanning.war
- and if you expand that there will be the structure you are probably used to with the custom folder.
- Update ValidateData.js
- IMPORTANT NOTICE!!! You will need to then pack the files in the same way so you end up with HyperionPlanning.ear, if using 7zip it is quite easy as you can just extract ValidateData.js, update it and then drag it back in.
- Stop planning and related services (probably also need stop the Foundation service)
- Go to: “<MIDDLEWARE_HOME>\user_projects\domains\EPMSystem\servers\Planning0\tmp\servers\Planning0\tmp\_WL_user\PLANNING_11.1.2.0\3i5tnd\war\custom” and delete the ValidateData.js tmp file
- Start planning and related services and the new code should be deployed. Make a test!!!
Under Tomcat application server it was much simpler, but most of Hyperion installations are under WebLogic application server now.
Instead to follow the
path describe above, try a simple file search on your operating system should
work to find it. It'll be in a folder named custom.
After locate the
ValidateData.js file on your application server, you can modify it (best practice is do a copy of original). This is where you can make changes to JavaScript functions to
customize your forms.
There are actually three
important files for JavaScript customization:
- ValidateData.js
- SampleValidateData.js
- ValidateDataHelper.js
The first is the focus of this post and includes the JavaScript functions we're going to look at to customize forms. The second file gives examples of these same functions modified for customization. The third contains utility functions that can be used to customize forms.
Hereunder, are the
functions listed in the ValidateData.js file:
- customEnterPage
- customOnLoad
- validateForm
- customSaveFormPost
- drawCustomButtons
- customCellEnterPre
- customCellEnterPost
- customCellValidatePre
- customCellValidatePost
- customSpread_Pre
- customSpread_Post
Step 3: Specify the application and forms to be customized
The first thing you'll
want to do is specify where you want customization to take place. Here is a
snip of code that shows how to do this.
The function that I'm
using is validateForm(). This function runs whenever a grid is saved.
There are four items that require explanation to show how this works.
- validateForm() – This function return a Boolean value (true or false). This value is stored in a “valid” variable. If “valid” variable is TRUE the Data Entry Form will be saved, otherwise not.
- applicationName - This is a variable that contains the currently opened form's application's name.
- formName - This is a variable that contains the currently opened form's name.
- equalsIgnoreCase - This function has two string parameters. It compares the first string to the second string while ignoring capitalization and then returns a comparison between the two as follows:
string1==string2
That's why we can use it in an IF clause; if the returned comparison is true, whatever is specified in the IF clause is executed. If the returned comparison is false, the else clause contents is executed.
The code above executes
as follows:
- First check if we're in the TotPlan application, if not, the function ends.
- Then check if the "MyDEF" is the opened form.
- If it is "MyDEF", an alert box opens notifying user that this is the opened form.
- If it isn't, the “valid” variable is set to FALSE and the function ends. The Data Entry Form will not be saved.
As you can see, it's
pretty simple to makes sure you're working on only one specific application
and/or form.
Step 4: Stay tuned for
future posts
There's much more to
explore with JavaScript customization of Hyperion Planning forms. From cell
specific prompts to extracting metadata, administrator's can amaze users with
some impressive functionality.
View
the others posts in my blog on this perspective.
For
Data Entry Form customization on 11.1.1.3 version of Hyperion Planning, view
the related link below:
Send
me a comment if you need.
Enjoy and I hope that you appreciate.